
이제 애드센스 광고를 쉽게 넣고
광고 스크립 삽입 후 광고가 안 나오는 현상까지
해결해드리겠습니다~
우선 전 여기 바로 밑에 광고를 띄울 거예요.
(광고를 넣기 전 엔터 버튼을 2~3번 정도 눌러서
공간을 조금 만들어주세요 내용 바로 밑에 스크립트를 삽입하면
간혹 안 나오는 경우가 있습니다.)
애드센스 광고 스크립트
천천히 따라 하세요.

이제 구글 애드센스에 들어가시면
광고 - 개요 부분에 해당 화면을 보실 수 있을 텐데
디스플레이 광고를 클릭해줍니다.

왼쪽 상단에 광고 단위 이름은 아무거나 지어주시고
광고 크기는 반응형으로 선택합니다.
크기를 조절할 수도 있는데
제가 사용해본 결과 조절된 크기로
스크립트를 만들면 해당 자리에 하얀 바탕으로
아무 광고도 표시되지 않는 현상이 종종
발생했었습니다. 다른 분들이 말씀하시는
최적의 화면으로 조절했는데도 말이죠

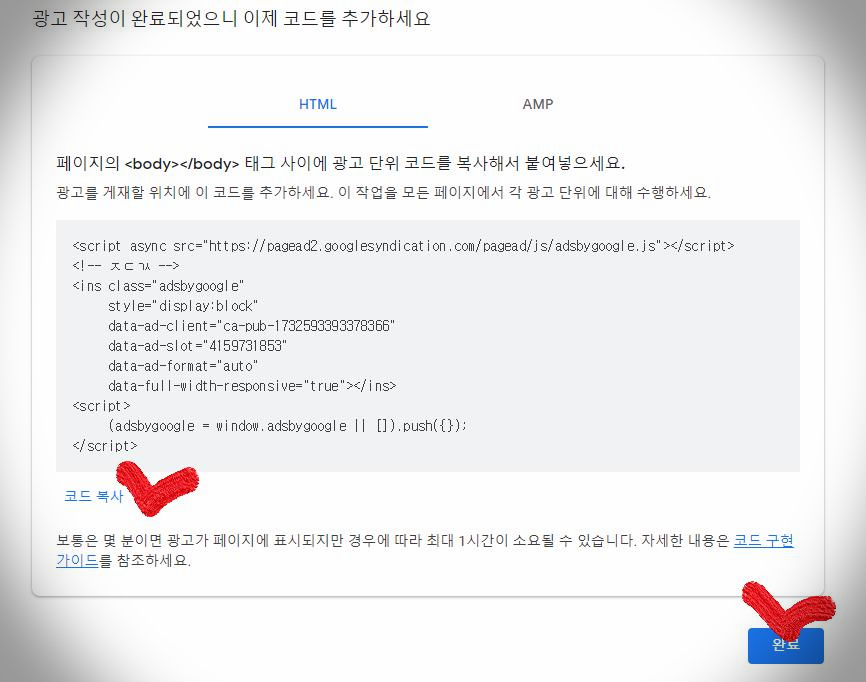
만들기를 누르셨다면 해당 창이 뜰 건데요
코드 복사를 누르신 뒤 메모장에 옮겨 적으셔도 되고
완료를 누르신 뒤 애드센스 초기화면에서 확인도 가능합니다.

애드센스 초기화면에서
사진에 체크된 부분을 클릭하시면
스크립트 코드가 그대로 복사됩니다~
광고 발행하기

블로그 홈에서 서식 관리 클릭

우측 상단에 서식 쓰기 클릭

제목은 편하신 문구를 쓰시고
기본 모드-HTML로 들어가세요

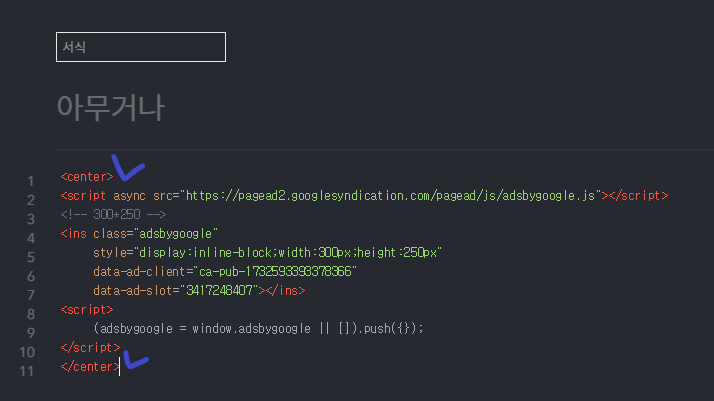
HTML 모드에 들어가셔서
안에 있는 내용을 모두 지운 뒤
처음 복사해놨던 광고 스크립트를 복사해줍니다.
이때 맨 위에 <center>
맨 아래 </center>
를 입력해줍니다.
안 해주셔도 상관없지만
pc로 볼 때 좌측으로 쏠려서 나오는 경우가 있어
해당 코드를 넣어주면 보다 깔끔하게 나옵니다
서식 적용

이제 서식을 적용해 볼 텐데요
(위 사진은 이 포스팅의 제일 윗부분입니다^^)
우측 상단에 "..."을 클릭하시고 서식을 누릅니다.

그러면 우리가 만든 광고 코드 서식이 나오는데요
해당 코드를 클릭
꼭 잊지 마시고 삽입할 내용 밑에 "엔터를 2~3"눌러
공간을 만들어주세요

그러면 이처럼 해당 광고 스크립트가 나오게 됩니다!

글을 발행하면 짜잔~ 전 나이키 광고가 떴네요
PC화면은 바로 광고가 뜰텐데
모바일은 최소 1시간에서~ 길게는 하루가
지나야 광고나 나옵니다.
도움이 되셨으면
아래 하트 부탁드립니다!
그럼 모두 좋은 포스팅으로 다시 뵙겠습니다~
'IT > 정보' 카테고리의 다른 글
| 20만원 ~ 30만원 컴퓨터 맞추기[웹서핑 및 사무용 PC, 간단한 게임] (0) | 2022.04.22 |
|---|---|
| ios 업데이트 후 아이폰 사파리 움짤(.gif) 안 보임 해결 방법 (1) | 2021.09.24 |
| Gmail,NAVER 메일 윈도우 10 메일로 쉽게 쓰는 방법!! (0) | 2021.06.24 |
| LG전자를 제치고, 먼저 OPPO에서 발표한 롤러블 폰 과연?? (0) | 2020.11.18 |
| [상식] LCD(LED) TV, OLED TV 어떤걸 살까?? (0) | 2019.10.04 |




댓글